The “mobile web” (access to the web from a smartphone) overtook the “desktop web” in terms of volume more than a year ago. This phenomenon is only going to become more marked over the next few years. So it is time to adapt your applications and services to the new uses and behaviours. This is exactly where Progressive Web Apps (PWAs) are positioned, the latest family of applications suitable for mobile use. What are they exactly and what are the real stakes here?

Above all it is a technical concept aiming to optimise the use of resources on a smartphone, based entirely on the functionalities of the local browser. These are not established technical specifications, so there are a range of interpretations.

But note that this is the same story as that of the first publications on REST (REpresentational State Transfer) more than ten years ago. Today, REST has become one of the foundations of the web and enterprise information systems
Progressive Web Apps – why?
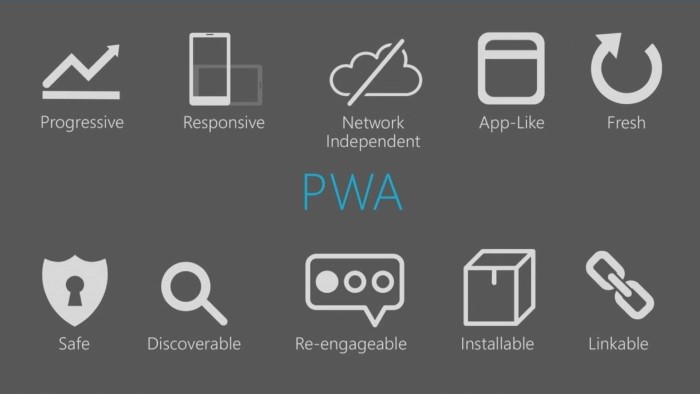
To better understand the details of PWAs, we need to look at the principles which underlie the concept. A progressive web app must be “Reliable”, “Fast” and “Engaging”. On that basis, a PWA is, primarily, a perfect response to the needs of the user experience.
It is the user who is being targeted when developers turn to a range of web-based technologies, tools, and best practices. Objective: to establish new standards, on the web, and on all screen types.
The limits of apps
Currently, the apps available in the Apple and Google stores have limitations for a number of reasons:
1) Searching
- Referencing in the stores is complex, because of the number of applications (2.8 million for Google Play, 2.3 million for the Apple Store)
- The best represented categories are games, personal tools and social networking
- Of the 26 apps which the average French user downloads to their smartphone, only six are used regularly
2) Size and compatibility
- The size of apps means that the storage space can set a limit on users’ phones
- The version of the smartphone operating system can lead to limitations for certain apps
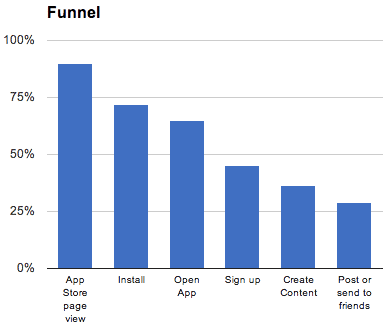
3) The steps involved before use dampen engagement
- Searching the store
- Downloading
- Installation
- Launch
- Registration
- Actual use
A study has shown that a significant proportion of users are lost at each stage, which reduces of the rates of engagement further.

Likewise the responsive web apps which have been in use for a few years also have their limits:
- Difficulty in using the smartphone’s built-in functionalities (sensors, local data, geolocation, etc.)
- Degradation of functions available in disconnected mode (without network access)
- No screen icon (the marketing department doesn’t like that!)
So what do Progressive Web Apps bring us?
- Immediate use on a smartphone like a web app
- No referencing problem because they are accessible without going through a store
- Use of smartphone functionalities like a native app, and simplified handling of notifications
- A standard technology, not tied to one particular system, based on web standards
- A high level of engagement because use does not involve too many stages, so rapidly acquired and executed
- Usability in offline mode, which makes for a good user experience
- An easily installed screen icon (marketing are happy!)
What is a Progressive Web App?
Google is behind this initiative, and the first progressive web apps were only available on Chrome, for all platforms. Google put forward a number of best practices and provided open-source development tools. These include the Polymer and Angular frameworks as well as a very useful Chrome extension, Lighthouse. This allows you to test the performance of your PWA in order to improve its quality.
Certain functions required for their operation like notification handling and service workers were not at first supported by Apple’s Safari or Microsoft Edge. A few months ago, in August 2017, Apple announced the launch of a project to implement service workers in the open source version of its Webkit, the basis of Safari.
Microsoft has recently announced that PWAs will soon be supported by Microsoft Edge. As observed at the BUILD 2017 conference, Microsoft confirmed that PWAs would be included in the Windows Store available with Redstone 4, the Windows 10 update expected early in 2018.
You can find the list of the functions supported by your browser on this site: https://whatwebcando.today/
What to do next?
After the phenomenon of apps published in the Apple and Google stores, and responsive design which allows the layout of a web application on a smartphone to be adjusted dynamically, now we have Progressive Web Apps which mix the best of both worlds.
A PWA is based exclusively on open web standards and is in principle a conventional web application, written in HTML using CSS and JavaScript. Progressive Web Apps are extremely flexible and always adapt their functions to the conditions. The capabilities of a PWA always depend on the browser and the device used.
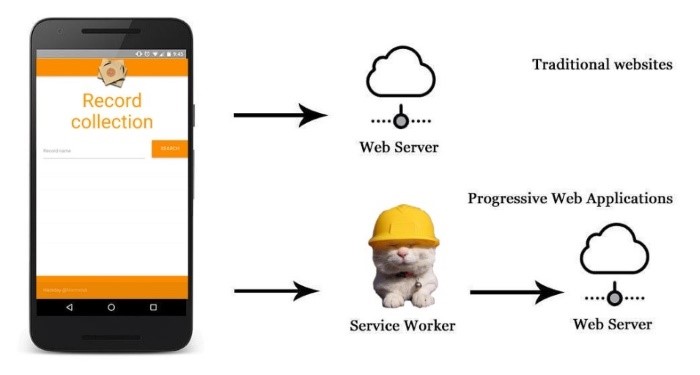
A service worker, the basis of a PWA, is a script loaded as a background task. Although the service worker has no access to interactions with the user, it will be able to communicate with your pages via the postMessage API. It intercepts all the server requests and, for example, offers responses using the contents of the cache or by retrieving locally stored data. Thus it can potentially make your application available while offline.

The service thus makes it possible to provide an optimised user experience until it can find an available network.
Use cases
Progressive Web Apps may be used in the course of Marketing Automation projects, using the added features to push personalised forms for example, or to optimise the user experience for e-commerce.
In the first instance, the non-compatibility of service workers with certain browsers including Safari may be discouraging. Nonetheless, some brands which have adopted PWAs are recording more conversions on iOS than non-PWA sites.
Google has published case studies on companies who adopted Progressive Web Apps and the results are positive:
- L’Equipe saw its the bounce rate cut by half among the 10 % of users who were offered the chance to test the application.
- United eXtra Electronics (e-commerce site) observed an increase of 400 % in reengagement and 100 % in sales from customers via push notifications.
- 5miles (B2C e-commerce application) reduced its bounce rate by 50 % and increased its conversions by 30 %.
- The social network Twitter, with its version Twitter Lite, which comes in at less than 1 Mb, loads 30 % faster than the native version and uses 70 % less data allowing developing countries and low bandwidth connections to use all its services.
- Lancôme recorded a 17 % global increase in conversions, an increase of 53 % in iOS mobile sessions and a 10 % drop om the bounce rate on iOS.
A solution for a clear, rapid and interactive mobile interface
The Progressive Web App is a solution to consider if you need a clear, rapid and interactive mobile interface at a lower cost. Some incompatibilities with certain browsers do still remain, in particular regarding support for service workers. Nonetheless, this solution is mature enough that we can contemplate developing it.
PWAs will not however completely supplant native applications or the mobile web. Depending on your digital strategy and your mobile presence, they will instead supplement them or be a judicious alternative in terms of user experience.
We can thus envisage a PWA as an interface which takes over from the mobile web after a user has discovered your brand. It will offer additional functionalities unavailable on the mobile web. However, in certain cases PWAs can also fulfil the role of native apps as their functionalities become more and more similar to them, while retaining benefits like speed, level of engagement and low cost.
Don’t hesitate to contact us to talk more about this.
















Your email address is only used by Business & Decision, the controller, to process your request and to send any Business & Decision communication related to your request only. Learn more about managing your data and your rights.